Arduino Sanal Renk Karıştıcısı (Processing)
Arduino Sanal Renk Karıştıcısı. Bu örnek, Arduino kartından bilgisayara birden çok değer göndermeyi göstermektedir. Üç potansiyometreden gelen okumalar, bir İşleme taslağının veya Max / MSP yamasının arka plan renginin kırmızı, yeşil ve mavi bileşenlerini ayarlamak için kullanılır.
Donanım
- Arduino veya Genuino
- 3 adet Analog Sensörler (potansiyometre, fotosel, FSR vb.)
- 3 adet 10K ohm dirençler
- bağlantı telleri
- breadboard
“Arduino Uno, ATmega328P tabanlı bir mikro denetleyici karttır. 14 adet dijital giriş / çıkış pini (6’sı PWM çıkışı olarak kullanılabilir), 6 analog giriş, 16 MHz kristali, bir USB bağlantısı, bir güç girişi, bir ICSP başlığı ve bir sıfırlama düğmesi vardır. Mikrodenetleyiciyi desteklemek için gereken her şeyi içerir; Başlamak için bir USB kablosuyla bir bilgisayara bağlayın ya da AC-DC adaptörü ya da pille çalıştırın. UNO’yu, yanlış bir şey yapmadan çok fazla endişe etmeden tamir edebilir, en kötü durum senaryosunu değiştirebilirsiniz. Birkaç dolara çip alır ve tekrar kullanabilirsiniz.”
Gerekli Yazılım
- Processing veya
- Max / MSP sürüm 5
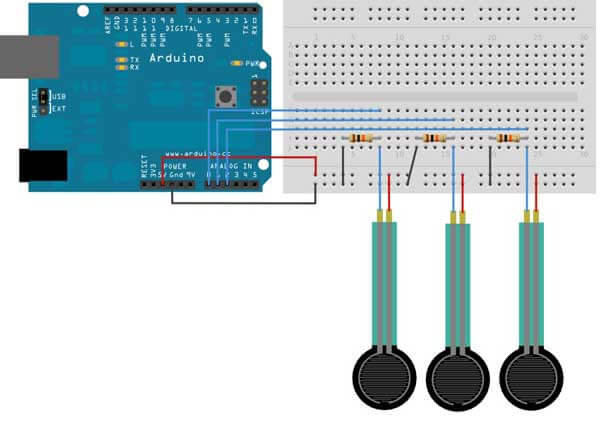
Devre
Analog sensörleri 0, 1 ve 2 analog giriş pinlerine bağlayın.
Bu devre, kuvvet algılayıcı dirençlerden analog voltajlar üretmek için üç voltaj bölücü alt devresi kullanır. Bir voltaj bölücünün seri olarak iki rezistörü vardır, voltajı değerlerine orantılı olarak böler.
Kod
Sensör değerleri Arduino’dan ASCII kodlu ondalık sayı olarak bilgisayara gönderilir. Bu, her bir sayının ASCII karakterleri “0” ile “9” kullanılarak gönderildiği anlamına gelir. Örneğin “234” değeri için üç bayt gönderilir: ASCII “2” (ikili değer 50), ASCII “3” (ikili değer 51) ve ASCII “4” (ikili değer 52).
/* Bu örnek üç analog sensörü (potansiyometreler en kolay) okur ve gönderir Onların değerleri seri olarak. Alttaki İşleme ve Maks / MSP programları Bu üç değer ve ekranın arka plan rengini değiştirmek için bunları kullanın. Devre: - 0, 1 ve 2 analog girişlerine bağlı potansiyometreler 2 Ara 2006 oluşturuldu David A. Mellis tarafından değiştirildi 30 Ağu 2011 Tom Igoe ve Scott Fitzgerald tarafından Bu örnek kod kamu malıdır. http://www.arduino.cc/en/Tutorial/VirtualColorMixer */ const int redPin = A0; // kırmızı rengi kontrol eden sensör const int greenPin = A1; // yeşil rengi kontrol eden sensör const int bluePin = A2; // mavi rengi kontrol eden sensör void setup() { Serial.begin(9600); } void loop() { Serial.print(analogRead(redPin)); Serial.print(","); Serial.print(analogRead(greenPin)); Serial.print(","); Serial.println(analogRead(bluePin)); } /* Bu örnek için Processing kodu // Bu örnek kod genel etki alanında. import processing.serial.*; float redValue = 0; // kırmızı değer float greenValue = 0; // yeşil değer float blueValue = 0; // mavi değer Serial myPort; void setup() { size(200, 200); // Mevcut tüm seri portları listele // İşlem 2.1 veya daha yenisini kullanıyorsanız, Serial.printArray () öğesini kullanın. println(Serial.list()); // Mac'indeki seri listesindeki ilk portun her zaman benim olduğunu biliyorum // Arduino, bu yüzden Serial.list () [0] 'ı açtım. // Kullandığınız port ne olursa olsun açın. myPort = new Serial(this, Serial.list()[0], 9600); // bir satırsonu karakteri almadıkça bir serialEvent () üretmeyin: myPort.bufferUntil('\n'); } void draw() { // arka plan rengini renk değerleriyle ayarlayın: background(redValue, greenValue, blueValue); } void serialEvent(Serial myPort) { // ASCII dizesini al: String inString = myPort.readStringUntil('\n'); if (inString != null) { // herhangi bir boşluk bırakma: inString = trim(inString); // dizeleri virgüllere ayırın ve sonuçta oluşan alt dizeleri dönüştürün // bir tamsayı dizisine: float[] colors = float(split(inString, ",")); // dizinin en az üç öğesi varsa, tümüyle aldığınızı bilirsiniz // Sayıları renk değişkenlerine yerleştirin: if (colors.length >= 3) { // onları 0-255 aralığına eşleştirin: redValue = map(colors[0], 0, 1023, 0, 255); greenValue = map(colors[1], 0, 1023, 0, 255); blueValue = map(colors[2], 0, 1023, 0, 255); } } } */ /* Bu örnek için Max / MSP düzeltme eki ----------begin_max5_patcher---------- 1512.3oc4Z00aaaCE8YmeED9ktB35xOjrj1aAsXX4g8xZQeYoXfVh1gqRjdT TsIsn+2K+PJUovVVJ1VMdCAvxThV7bO7b48dIyWtXxzkxaYkSA+J3u.Sl7kK lLwcK6MlT2dxzB5so4zRW2lJXeRt7elNy+HM6Vs61uDDzbOYkNmo02sg4euS 4BSede8S2P0o2vEq+aEKU66PPP7b3LPHDauPvyCmAvv4v6+M7L2XXF2WfCaF lURgVPKbCxzKUbZdySDUEbgABN.ia08R9mccGYGn66qGutNir27qWbg8iY+7 HDRx.Hjf+OPHCQgPdpQHoxhBlwB+QF4cbkthlCRk4REnfeKScs3ZwaugWBbj .PS+.qDPAkZkgPlY5oPS4By2A5aTLFv9pounjsgpnZVF3x27pqtBrRpJnZaa C3WxTkfUJYA.BzR.BhIy.ehquw7dSoJCsrlATLckR.nhLPNWvVwL+Vp1LHL. SjMG.tRaG7OxT5R2c8Hx9B8.wLCxVaGI6qnpj45Ug84kL+6YIM8CqUxJyycF 7bqsBRULGvwfWyRMyovElat7NvqoejaLm4f+fkmyKuVTHy3q3ldhB.WtQY6Z x0BSOeSpTqA+FW+Yy3SyybH3sFy8p0RVCmaMpTyX6HdDZ2JsPbfSogbBMueH JLd6RMBdfRMzPjZvimuWIK2XgFA.ZmtfKoh0Sm88qc6OF4bDQ3P6kEtF6xej .OkjD4H5OllyS+.3FlhY0so4xRlWqyrXErQpt+2rsnXgQNZHZgmMVzEofW7T S4zORQtgIdDbRHrObRzSMNofUVZVcbKbhQZrSOo934TqRHIN2ncr7BF8TKR1 tHDqL.PejLRRPKMR.pKFAkbtDa+UOvsYsIFH0DYsTCjqZ66T1CmGeDILLpSm myk0SdkOKh5LUr4GbWwRYdW7fm.BvDmzHnSdH3biGpSbxxDNJoGDAD1ChH7L I0DaloOTBLvkO7zPs5HJnKNoGAXbol5eytUhfyiSfnjE1uAq+Fp0a+wygGwR q3ZI8.psJpkpJnyPzwmXBj7Sh.+bNvVZxlcKAm0OYHIxcIjzEKdRChgO5UMf LkMPNN0MfiS7Ev6TYQct.F5IWcCZ4504rGsiVswGWWSYyma01QcZgmL+f+sf oU18Hn6o6dXkMkFF14TL9rIAWE+6wvGV.p.TPqz3HK5L+VxYxl4UmBKEjr.B 6zinuKI3C+D2Y7azIM6N7QL6t+jQyZxymK1ToAKqVsxjlGyjz2c1kTK3180h kJEYkacWpv6lyp2VJTjWK47wHA6fyBOWxH9pUf6jUtZkLpNKW.9EeUBH3ymY XSQlaqGrkQMGzp20adYSmIOGjIABo1xZyAWJtCX9tg6+HMuhMCPyx76ao+Us UxmzUE79H8d2ZB1m1ztbnOa1mGeAq0awyK8a9UqBUc6pZolpzurTK232e5gp aInVw8QIIcpaiNSJfY4Z+92Cs+Mc+mgg2cEsvGlLY6V+1kMuioxnB5VM+fsY 9vSu4WI1PMBGXye6KXvNuzmZTh7U9h5j6vvASdngPdgOFxycNL6ia1axUMmT JIzebXcQCn3SKMf+4QCMmOZung+6xBCPLfwO8ngcEI52YJ1y7mx3CN9xKUYU bg7Y1yXjlKW6SrZnguQdsSfOSSDItqv2jwJFjavc1vO7OigyBr2+gDYorRk1 HXZpVFfu2FxXkZtfp4RQqNkX5y2sya3YYL2iavWAOaizH+pw.Ibg8f1I9h3Z 2B79sNeOHvBOtfEalWsvyu0KMf015.AaROvZ7vv5AhnndfHLbTgjcCK1KlHv gOk5B26OqrXjcJ005.QqCHn8fVTxnxfj93SfQiJlv8YV0VT9fVUwOOhSV3uD eeqCUClbBPa.j3vWDoMZssNTzRNEnE6gYPXazZaMF921syaLWyAeBXvCESA8 ASi6Zyw8.RQi65J8ZsNx3ho93OhGWENtWpowepae4YhCFeLErOLENtXJrOSc iadi39rf4hwc8xdhHz3gn3dBI7iDRlFe8huAfIZhq -----------end_max5_patcher----------- */
Processing Kodu
İşleme çizimini yukarıdaki kod örneğinden kopyalayın. Analog sensörlerin değerini değiştirdikçe, arka plan rengi değişecektir:

Max Kodu
Maksimum yama böyle görünüyor. Metni yukarıdaki kod örneğinden kopyalayın ve yeni bir Max penceresine yapıştırın.

Kaynak:arduino.cc